DIGITALEREN.BE
Vuistregels bij het gebruik van presentaties en kennisclips
Zowel bij onderwijs op de campus als bij online leren maken we veel gebruik van multimedia. Denk maar aan afbeeldingen, presentaties, animaties of kennisclips. De manier waarop je deze multimedia aanbiedt, stemt best zo goed mogelijk overeen met de manier waarop onze hersenen informatie kunnen verwerken. Zo komen je studenten tot betere leerprestaties.
Hiervoor vinden we inspiratie bij de Cognitieve Multimediatheorie van Richard Mayer. Samen met zijn team heeft Mayer veel onderzoek verricht naar effectieve instructie met multimedia. Op basis hiervan definieert hij een aantal ontwerpprincipes om te werken met multimedia. Deze zijn gebaseerd op drie uitgangspunten:
- We verwerken informatie via onze zintuigen, en dan vooral via onze ogen en oren. Onze hersenen krijgen de visuele en verbale informatie langs aparte kanalen binnen. Visuele informatie slaat op informatie die aangeboden wordt via beelden en die je dus ziet; verbale informatie verwijst naar informatie die aangeboden wordt via het gesproken woord en die je dus hoort. Wanneer je die twee kanalen combineert, zoals in een animatie met audio of een verhaal met afbeeldingen, kan je de informatie beter onthouden.
- Alle informatie die we willen verwerken, komt eerst in ons werkgeheugen terecht en wordt daar bewerkt voor deze in het langetermijngeheugen opgeslagen wordt. Ons werkgeheugen heeft echter een beperkte capaciteit. We moeten dus vermijden dat het werkgeheugen overbelast geraakt; anders kan de nieuwe informatie niet goed verwerkt en opgeslagen worden. Door de cognitieve belasting op het werkgeheugen minimaal te houden, ben je beter in staat om te leren.
- Leren is een actief proces. Je selecteert en verwerkt informatie op een actieve manier en gebruikt hierbij je voorkennis.
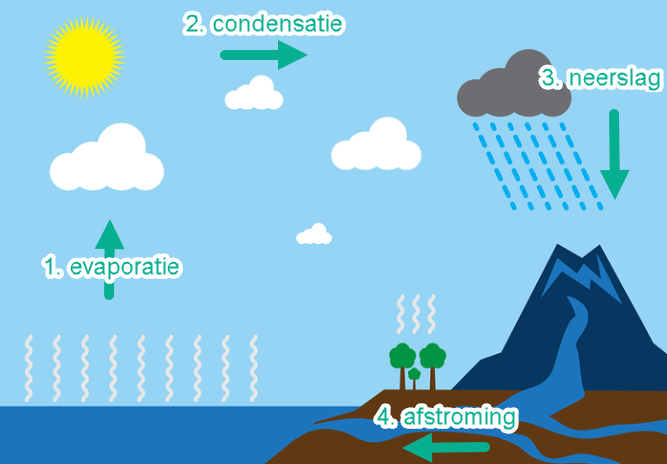
Waarop let je nu best wanneer je multimedia gebruikt, zoals afbeeldingen, presentaties, animaties en kennisclips? We sommen de belangrijkste ontwerpprincipes op en illustreren deze telkens met een (eenvoudig) voorbeeld over de watercyclus.

Ook gekend als het signaleringsprincipe.
Help de kijker om zijn/haar aandacht te richten op de belangrijke zaken, op wat essentieel is en/of wat het onderscheid is tussen verschillende zaken.
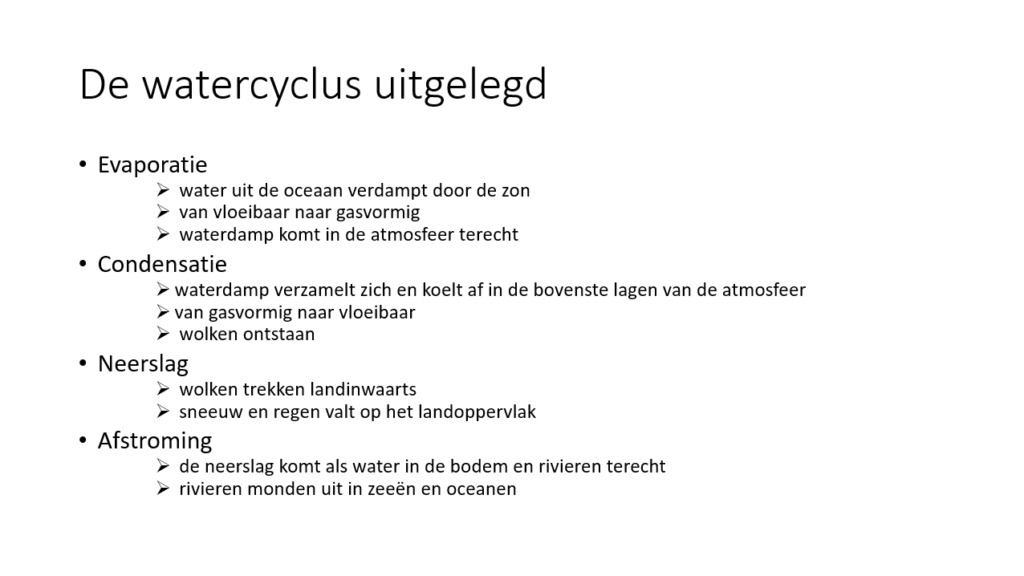
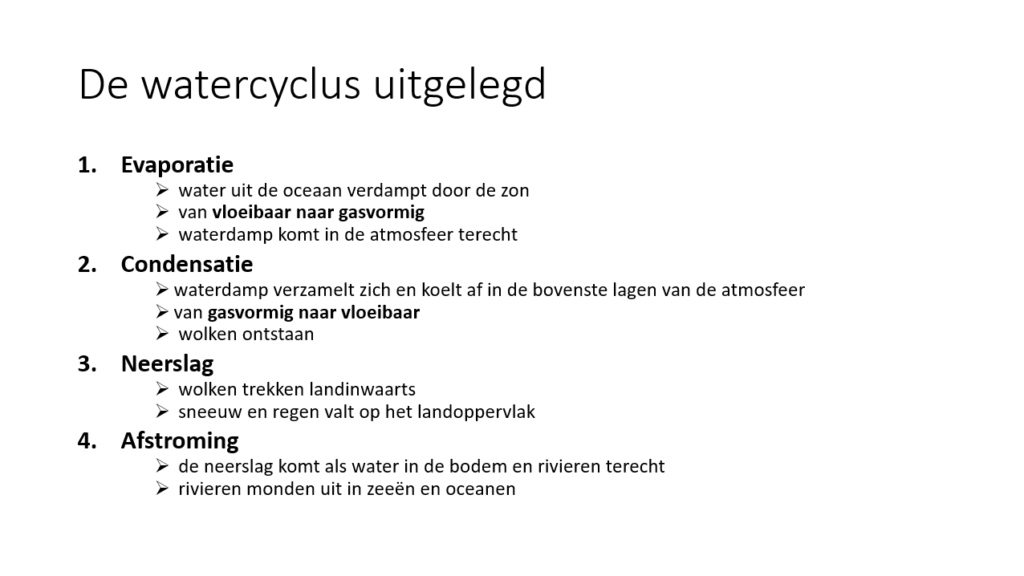
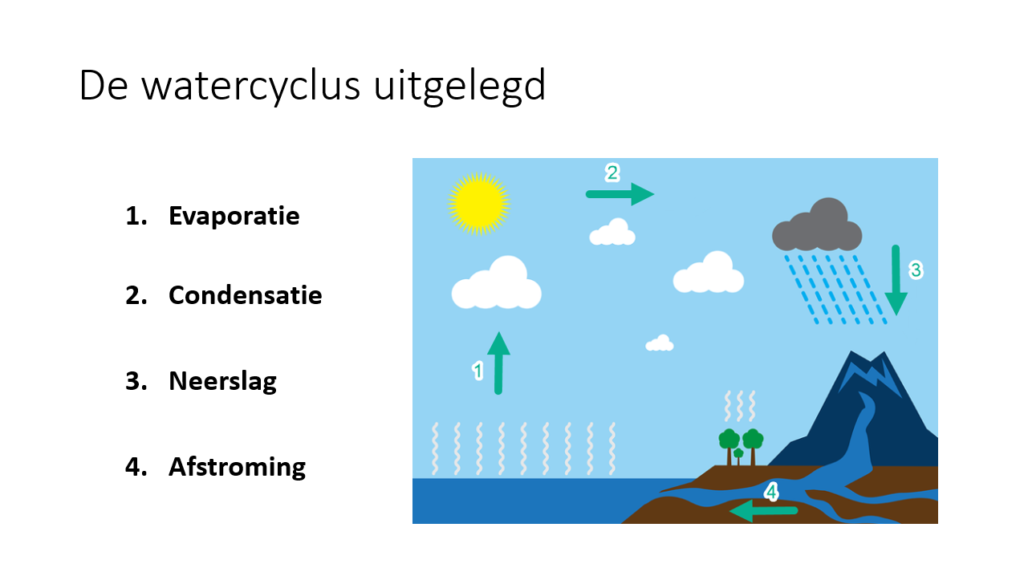
Toegepast op het voorbeeld van de watercyclus:
Het onderste voorbeeld sluit beter aan bij hoe onze hersenen werken: het proces wordt opgedeeld in verschillende genummerde stappen en de kernwoorden staan in het vet.
Hoe kan je dit concreet aanpakken?
- Zet kernwoorden op slides in het vet.
- Nummer verschillende stappen.
- Wijs op iets belangrijks door er een pijltje bij te zetten, het te omcirkelen of het met de cursor aan te duiden.
- Zoom in op een bepaald deel van de afbeelding.
Ook gekend als het multimediaprincipe.
Een combinatie van tekst en beeld is duidelijker dan tekst alleen. Je studenten leren beter wanneer zij toegang hebben tot relevante afbeeldingen in combinatie met tekst dan wanneer zij louter geschreven tekst kunnen raadplegen.
Toegepast op het voorbeeld van de watercyclus:
De afbeelding ondersteunt het leerproces. De watercyclus wordt immers uitgelegd en tezelfdertijd getoond.
Hoe kan je dit concreet aanpakken?
- Heb je een onderdeel alleen van tekst voorzien? Probeer er een afbeelding bij te zoeken die de tekst ondersteunt.
Ook gekend als het nabijheidsprincipe.
Woorden en beelden die overeenstemmen staan best zo dicht mogelijk bij elkaar.
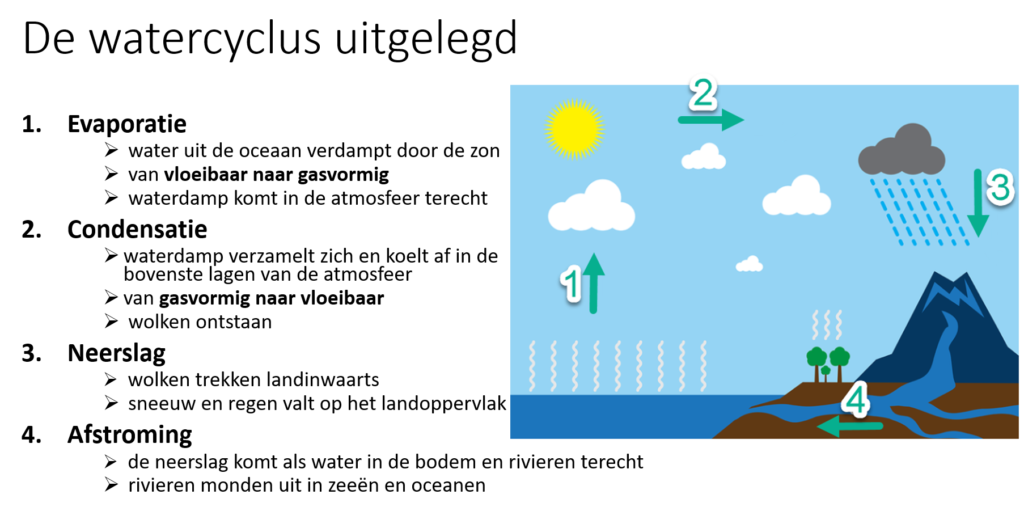
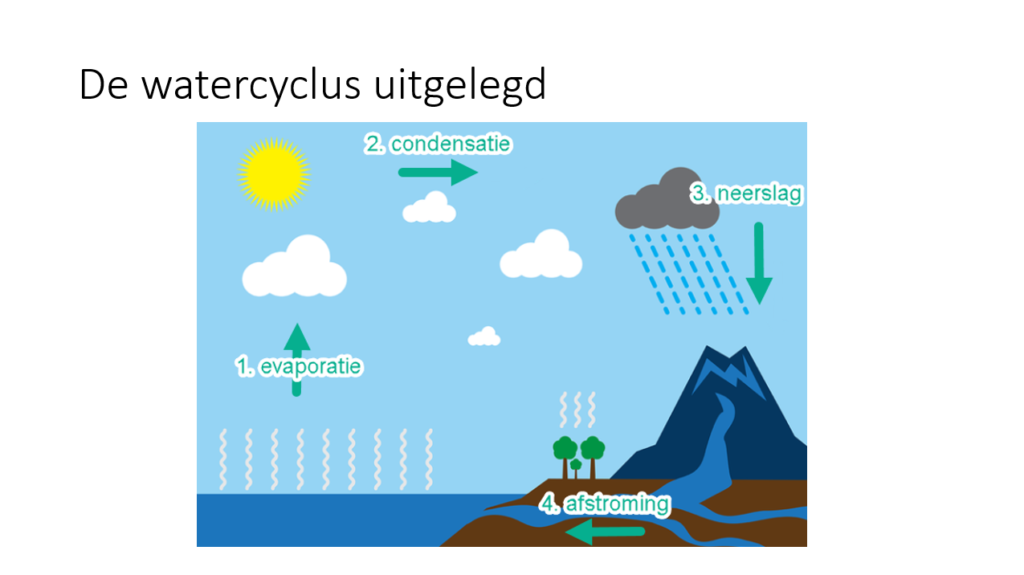
Toegepast op het voorbeeld van de watercyclus:
Op de onderste slide staan de verschillende stappen van de watercyclus in de afbeelding zelf, op de plaats waarop het concept slaat. Dit sluit beter aan bij hoe onze hersenen werken dan hoe het is aangepakt op de bovenste slide.
Hoe kan je dit concreet aanpakken?
- Tekst die past bij een afbeelding zet je op dezelfde pagina of slide. Je zet de tekst ook liefst zo dicht mogelijk bij de afbeelding. Probeer dus te vermijden dat een afbeelding die bij een tekst hoort op een andere pagina of slide staat.
- Wanneer je een uitleg geeft en je wil deze ondersteunen met een afbeelding, toon dan de afbeelding terwijl je de uitleg doet. Je vermijdt dus best om eerst iets te vertellen en dan pas de afbeelding te tonen of vice versa.
- Als je uitleg geeft over een afbeelding staat de tekst best niet in een aparte lijst naast de afbeelding. Je plaatst de tekst bij voorkeur in de afbeelding, zo dicht mogelijk bij het deel waarop de tekst slaat.
- Ook wanneer je feedback geeft, staat deze best zo dicht mogelijk bij het onderdeel waarover de feedback gaat.
Ook gekend als het modaliteitsprincipe.
Toon je een afbeelding, een animatie of een kennisclip en geef je hierbij tezelfdertijd uitleg? Geef er dan de voorkeur aan om de uitleg te geven met behulp van gesproken tekst, eerder dan met geschreven tekst. Geschreven tekst in combinatie met een beeld kan immers leiden tot een overbelasting van het visuele kanaal; dit maakt het voor je studenten moeilijk om er hun aandacht bij te houden.
Dit betekent echter niet dat je geen tekst meer mag gebruiken in bijvoorbeeld een presentatie. Je kan wel nog altijd een aantal kernwoorden bij het beeld plaatsen ter ondersteuning. Ga voor jezelf na wat de kern is, wat vakspecifieke termen zijn, welke nieuwe woorden je introduceert waarover de studenten weinig of geen voorkennis bezitten … Het is belangrijk dat je de studenten deze woorden toont ter ondersteuning van hun leerproces.
Toegepast op het voorbeeld van de watercyclus:
In de eerste video hieronder wordt de afbeelding gecombineerd met gesproken én geschreven tekst. Deze combinatie in een video kan echter het werkgeheugen overbelasten. Een betere optie is om de afbeelding te tonen met een aantal kernwoorden en hierbij gesproken uitleg te voorzien, zoals in de tweede video hieronder. In die video wordt trouwens ook het nabijheidsprincipe toegepast: de kernwoorden verschijnen pas op het moment dat erover gesproken wordt.
Hoe kan je dit concreet aanpakken?
- Streef ernaar om bij een combinatie van beelden met uitleg deze uitleg zoveel mogelijk in te spreken en de geschreven tekst te beperken.
- Maak in een video vooral gebruik van beelden en animaties; beperk ook hier het gebruik van tekst.
- Houd je aan de essentie voor de woorden die je wel in geschreven vorm aanbiedt. Focus hierbij op kernwoorden, nieuwe en vakspecifieke termen.
- Praat op een rustig tempo en gebruik in je uitleg geen al te lange en ingewikkelde zinnen.
- Let op: dit ontwerpprincipe geldt enkel wanneer je gebruik maakt van beelden in combinatie met gesproken of geschreven uitleg.
Ook gekend als het overtolligheidsprincipe.
Een combinatie van een beeld met een bijhorende gesproken tekst is te verkiezen boven een combinatie van het beeld met de uitleg in zowel gesproken als geschreven vorm. Wanneer je samen met een beeld zowel gesproken als geschreven tekst aanbiedt, bijvoorbeeld in de vorm van ondertitels, kan dit overweldigend zijn voor je studenten. Zij krijgen de informatie dan immers driemaal aangeboden: tweemaal in woorden (nl. geschreven en gesproken) en eenmaal in beeld, waarbij zij zowel het beeld als de geschreven tekst moeten bekijken. De geschreven tekst is overbodig en zorgt ervoor dat het werkgeheugen overbelast geraakt; je studenten moeten immers al naar de afbeelding kijken.
Toegepast op het voorbeeld van de watercyclus:
In de video hieronder hebben de ondertitels in feite geen meerwaarde voor het verhaal. Voor de meeste kijkers vormen ze louter een afleiding. Hou hierbij altijd je eigen doelpubliek voor ogen en wat zij volgens jou nodig hebben.
Hoe kan je dit concreet aanpakken?
- Overlaad je presentatie niet met tekst en lees de tekst op de slides zeker niet zomaar voor. Het is aan te raden dat je de informatie kan vertellen, waarbij je de tekst op de slides beperkt tot een aantal kernwoorden (cf. het vorige punt), een definitie, een omschrijving, een stappenplan … Wat je op je slides vermeldt, beschouw je best als een ondersteuning. Het kan ook een aanvulling zijn op je verhaal of een herformulering van wat je vertelt.
- Het is aan te raden om informatie mondeling toe te lichten en dit visueel te ondersteunen met behulp van een beeld.
- Kies je in een video voor ondertitels? Het voorzien van ondertitels in dezelfde taal als de gesproken tekst is overbodig. Enkel voor laaggeletterden en anderstaligen kunnen ondertitels een meerwaarde betekenen. Ook voor personen met een auditieve beperking kunnen ondertitels een hulp zijn. Je kan met Kaltura ondertiteling voorzien en deze in de video in- of uitschakelen. Hoe je dit doet, lees je onderaan bij de commentaren.
Ook gekend als het coherentieprincipe.
Woorden, beelden of geluiden die niet relevant zijn, neem je best niet op in je presentatie of kennisclip. Zaken die geen toegevoegde waarde hebben, leiden de studenten enkel af.
Toegepast op het voorbeeld van de watercyclus:
In de kennisclip hieronder is er enkel een talking head te zien aan het begin van de video. Dit draagt ertoe bij dat je studenten zich ook online geconnecteerd voelen met hun docent. Bij de eigenlijke uitleg kunnen de studenten hun volledige aandacht richten op de afbeelding en op het proces dat beschreven wordt.
Hoe kan je dit concreet aanpakken?
- Beperk de hoeveelheid tekst en beeld tot wat essentieel is. Extra figuren of tekeningen lijken je lesmateriaal misschien aantrekkelijker te maken. Als ze echter geen meerwaarde hebben voor het leerproces laat je ze beter voor wat ze zijn.
- Kies voor eenvoudige beelden om iets uit te leggen, zeker wanneer het doel is om studenten inzicht te laten verwerven in een proces of principes. Gebruik in dit geval, zeker in het begin, een schema in plaats van een foto of een driedimensionale tekening.
- Achtergrondmuziek in een kennisclip heeft geen toegevoegde waarde en gebruik je dus best niet.
- Je hoeft als docent niet voortdurend in beeld te zijn bij een kennisclip. Als je bijvoorbeeld al een visuele animatie voorziet, heeft het geen meerwaarde dat je ook nog een talking head toont van jezelf; meestal volstaat je stem. Je kan er wel voor opteren om bijvoorbeeld aan het begin en op het einde van de kennisclip jezelf eens te tonen om zo connectie te leggen met je studenten. Tijdens het echt inhoudelijke gedeelte is het voldoende dat de studenten je stem kunnen horen en dat ze de focus kunnen leggen op wat er getoond wordt.
Wil je graag direct zelf aan de slag gaan met deze ontwerpprincipes? Bekijk eens een presentatie of kennisclip die je de voorbije periode hebt gemaakt of doorloop een hoofdstuk uit je cursus. Ga na waar je de bovenstaande principes hebt toegepast en waar je eventueel nog verbeteringen kan aanbrengen.
Bronnen
Digitale didactiek. (n.d.). Mayer’s ontwerpprincipes van multimedialeren. http://www.digitaledidactiek.be/modules/2-ontwerp/theorie/mayer/mayers-ontwerpprincipes-van-multimedialeren/.
Mayer, R.E. (2005). Cognitive theory of multimedia learning. In R.E. Mayer (red.), The Cambridge Handbook of Multimedia Learning (pp. 31-48). Cambridge University Press.
Prihananto, E. (n.d.). Watercyclus Diagram Vector. Vecteezy. https://nl.vecteezy.com/vector-kunst/100249-gratis-watercyclus-diagram-vector.
Surma, T. (29 september 2020). Vijf richtlijnen voor het ontwerp van multimediaal lesmateriaal. Excel. https://excel.thomasmore.be/2020/09/vijf-richtlijnen-voor-het-ontwerp-van-multimediaal-lesmateriaal/.





Zeer interessant, maar helaas niet erg inclusief… Ik lees “Kies je in een video voor ondertitels? Het voorzien van ondertitels in dezelfde taal als de gesproken tekst is overbodig. Enkel voor laaggeletterden en anderstaligen kunnen ondertitels een meerwaarde betekenen.” Wij hebben verschillende studenten met een gehoorsproblematiek in onze opleiding, waarvoor die ondertitels enorm belangrijk zijn! Ze zouden dus toch minstens als een optie beschikbaar moeten zijn.
Hallo Els, je opmerking is volledig terecht. Onze excuses dat we dit over het hoofd zagen.
Ook op de campus in Dilbeek bleek ondertiteling van goudwaarde voor een student met gehoorproblemen.
Zorgen voor een ondertiteling (eigenlijk een transcriptie) doe je op deze manier:
Wanneer je in je “Kaltura My Media”- omgeving op een opname klikt, kun je aan de rechterkant klikken op “Acties” en dan “Captions and enrich”. Kies bij “Dienst” voor “Machine” en bij de taal heb je de keuze tussen Nederlands en Engels. Maak een selectie en klik op de knop “Verzenden”. De machine – gebaseerde transcriptie wordt nu geactiveerd en krijgt de status “in behandeling”, nadien de status “bezig met verwerken” en tenslotte de status “verwerkt”. De transcriptie staat nu onder de video. In de video kun je die aan/uitschakelen via het “cc” icoontje in de afspeelbalk onder de video.
Fouten in de ondertiteling kun je aanpassen via acties – bewerken – onderschriften – en dan een klik op de knop “onderschriften bewerken”. Daar kun je in de tijdlijn de tekst corrigeren.